概要
Stable Diffusion WebUI Forgeは、AIによる画像生成のための強力なツールですが、その機能をさらに拡張するために「ControlNet」を導入することができます。ControlNetは、画像生成のプロセスにおいて、ポーズや構図、深度などの詳細な制御を可能にする拡張機能です。本記事では、初心者向けにStable Diffusion WebUI ForgeにControlNetを導入するための環境構築手順を解説します。なお、この手順では、Forgeの製作者であるlllyasviel氏が提供するモデルを使用します。
前提条件
ControlNetの環境構築を始める前に、以下の前提条件を確認してください。
- Stable Diffusion WebUI Forge: すでにインストールされており、正常に動作していること(WebUIは
webui-user.batを使用して起動できます)。 - Python 3.10.6: Pythonがインストールされていること(特に3.10.6バージョンが推奨されます)。
- Git: Gitがインストールされていること。
- 基本的な操作スキル: ファイルのダウンロードやコピー、WebUIの基本操作ができること。
手順
まず、Stable Diffusion WebUI Forgeを起動します。webui-user.batファイルをダブルクリックして、WebUIを立ち上げます。ブラウザが自動的に開き、WebUIのホームページが表示されます。
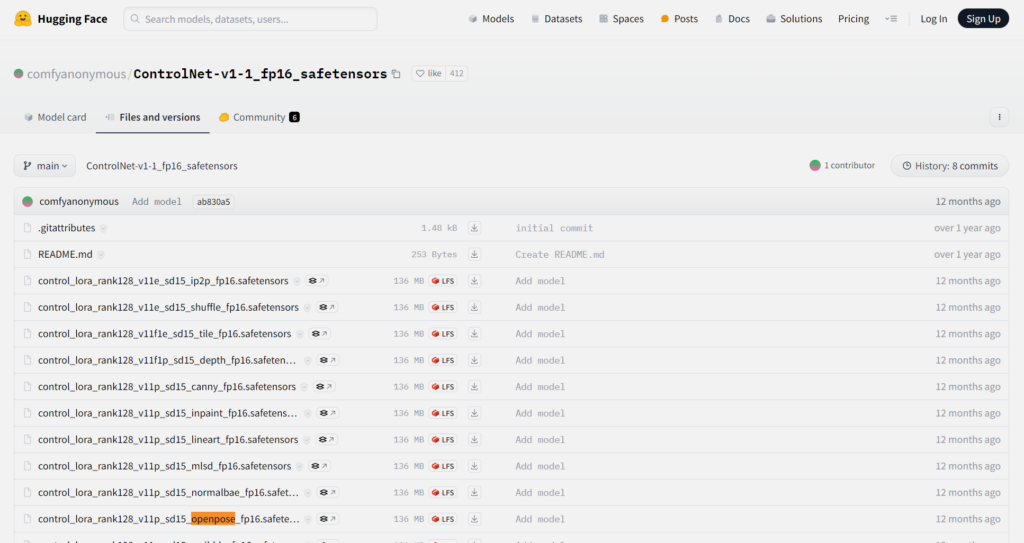
lllyasviel氏が提供するモデルをダウンロードします。公式リポジトリや関連サイトから、必要なモデルファイル(通常は.pthまたは.safetensors形式)を取得します。
https://huggingface.co/comfyanonymous/ControlNet-v1-1_fp16_safetensors/tree/main


ダウンロードしたモデルファイルを、StableDiffusion\stable-diffusion-webui-forge\models\ControlNetフォルダにコピーします。このフォルダにファイルを配置することで、ControlNet機能を使用する際にモデルが利用可能になります。

ControlNetの有効化
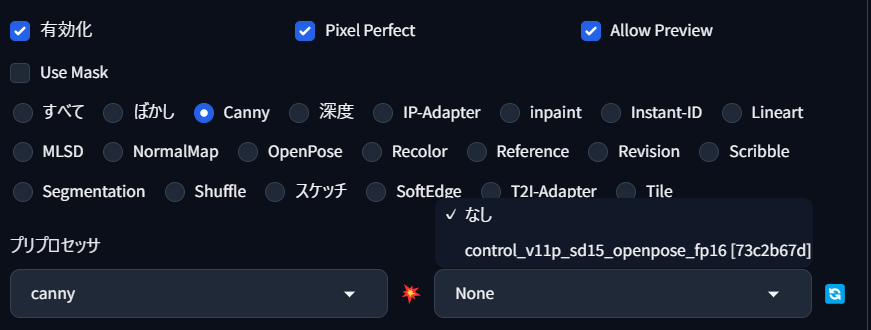
WebUIの「ControlNet」セクションに移動し、使用するモデルを選択します。モデルが正しく配置されていれば、ドロップダウンメニューに表示されます。「Enable ControlNet」をオンにして、使用するオプションやパラメータを設定します。

画像生成の実行
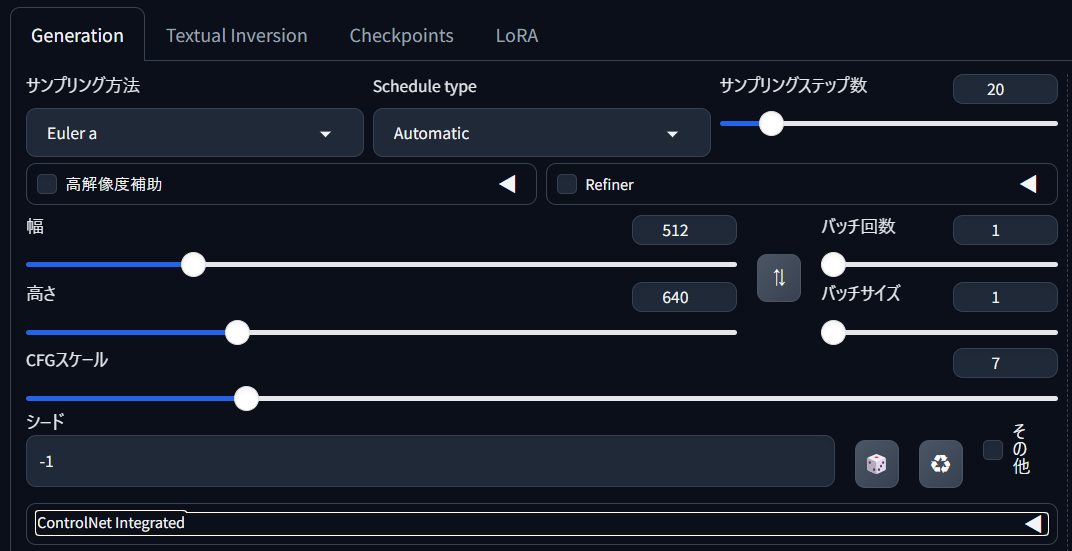
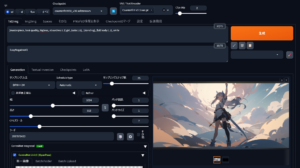
txt2imgまたはimg2imgタブに移動し、生成したい画像のPromptを入力します。その後、ControlNetの設定が反映されるように「Generate」ボタンをクリックします。選択したモデルや設定に基づいた画像が生成されます。
各機能
ControlNet Integratedは、Stable Diffusion WebUI Forgeに組み込まれた拡張機能で、画像生成において詳細な制御を可能にする強力なツールです。以下は、ControlNet Integratedが提供する主要な機能とその概要です。
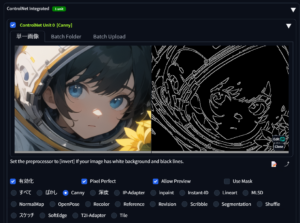
1. 枠 (Canny)
枠(Canny)は、エッジ検出アルゴリズムを使用して、入力画像のエッジを抽出し、そのエッジ情報をもとに画像を生成する機能です。これにより、特定の構図や輪郭を維持しながら、新しい画像を生成できます。
2. ポーズ (OpenPose)
ポーズ(OpenPose)は、人体の関節位置を検出して、スケルトンのような構造を生成します。このポーズ情報を使用することで、特定の姿勢や動きに基づいた画像生成が可能です。
3. 深度 (Depth)
深度(Depth)は、画像の深度マップを生成し、その情報をもとに画像を生成する機能です。これにより、3D効果を持つ画像を作成したり、奥行き感のあるシーンを生成することができます。
4. セグメンテーション (Segmentation)
セグメンテーション(Segmentation)は、画像内の異なるオブジェクトや領域を識別し、それぞれを異なるセグメントに分割します。これを利用して、特定のオブジェクトや領域を強調した画像を生成することができます。
5. スケッチ (Scribble)
スケッチ(Scribble)は、手描きのスケッチやシンプルな線画を元に、それを詳細な画像に変換する機能です。この機能を使うことで、簡単なアイデアを素早くビジュアル化できます。
使い方
1. 枠 (Canny) の使い方
- 元画像の準備
エッジ情報を抽出したい元画像を用意します。 - ControlNetでCannyを選択
WebUIの「ControlNet」セクションで「Canny」を選択し、元画像をアップロードします。 - パラメータ設定
必要に応じてエッジ検出の閾値やその他のパラメータを調整し、「Enable ControlNet」をオンにします。 - 画像生成
txt2imgまたはimg2imgでPromptを入力し、生成ボタンをクリックします。エッジ情報が反映された画像が生成されます。
2. ポーズ (OpenPose) の使い方
- ポーズ画像の準備
使用したいポーズを指定するための画像や、OpenPoseで検出されたスケルトンデータを用意します。 - ControlNetでOpenPoseを選択
「ControlNet」セクションで「OpenPose」を選択し、ポーズ画像をアップロードします。 - ポーズ設定
必要に応じてポーズの設定を微調整し、「Enable ControlNet」をオンにします。 - 画像生成
txt2imgまたはimg2imgでPromptを入力し、生成ボタンをクリックします。指定したポーズに基づいた画像が生成されます。
3. 深度 (Depth) の使い方
- 深度マップの準備
深度情報を持つ画像、または元画像から深度マップを生成します。 - ControlNetでDepthを選択
「ControlNet」セクションで「Depth」を選択し、深度マップをアップロードします。 - パラメータ設定
深度の影響を調整し、「Enable ControlNet」をオンにします。 - 画像生成
txt2imgまたはimg2imgでPromptを入力し、生成ボタンをクリックします。深度情報が反映された立体感のある画像が生成されます。
4. セグメンテーション (Segmentation) の使い方
- セグメント化したい画像の準備
元画像を用意し、セグメント化するオブジェクトや領域を特定します。 - ControlNetでSegmentationを選択
「ControlNet」セクションで「Segmentation」を選択し、画像をアップロードします。 - セグメントの設定
各セグメントの設定を行い、「Enable ControlNet」をオンにします。 - 画像生成
txt2imgまたはimg2imgでPromptを入力し、生成ボタンをクリックします。セグメント化されたオブジェクトや領域が強調された画像が生成されます。
5. スケッチ (Scribble) の使い方
- スケッチの準備
手描きのスケッチやシンプルな線画を用意します。 - ControlNetでScribbleを選択
「ControlNet」セクションで「Scribble」を選択し、スケッチ画像をアップロードします。 - スケッチ設定
スケッチの影響度を調整し、「Enable ControlNet」をオンにします。 - 画像生成
txt2imgまたはimg2imgでPromptを入力し、生成ボタンをクリックします。スケッチをもとに詳細な画像が生成されます。
ControlNet Integratedを使うことで、AIによる画像生成をより細かくコントロールできるようになります。初めての方でも、手順に従えば簡単に利用できるので、ぜひこの機能を活用してクリエイティブな作品を生み出してください。
.png)